I recently started to learn a new open source JavaScript library. It looked great at first. It had documentation on the library. It had a comprehensive demo. I immediately started through their “Getting Started.” After the first hour, with nothing successful, my excitement began to dim. I’d followed the documentation exactly. I did everything I was supposed to do. And it wasn’t working. After three hours, it still wasn’t working and I started looking for different JavaScript libraries that do the same thing.
How many of you have run across someone’s “Getting Started Tutorial”, felt an initial rush of excitement to learn something new, only to be dismally lost in errors and unclear examples a few hours later?
This isn’t the first time that I have experienced this. I experienced it with C# tutorials for years long before I experienced it with a JavaScript library tutorial. I’ll experience it in whatever language I learn next.
Are you running an op en source project? If so, there is a good chance that your example code sucks.
Why your example code sucks
Well, first off, you are a developer, not a technical writer. There are many little nuances that go into a good piece of technical writing and whether you think so or not, your “Getting Started Tutorial” is technical writing. But you don’t need a technical writing degree to understand why your example tutorial sucks. It is far simpler than that.
You example code sucks for four reasons. The first three are extremely well-known reasons to technical writers, but probably not to developers. The fourth is, for some reason, not obvious or well-known.
- You don’t know who your target audience is.
- You skip steps you assume are too easy.
- You didn’t focus and minimize your tutorial.
- *NEW* Your time to success in your tutorial is too long.
Knowing Your target audience
Look, this isn’t hard. If you are an open source project, or just writing a Getting Started tutorial, you need to know your audience. Do you know who they are? For a code tutorial, the audience is almost always the same, with very few exceptions.
Target Audience: Any Developer from one who is just starting out, either in college or in self-learning, to one that has been doing it a few years, to other who have been coding all their lives, and to the old codger who swears at your new modern techniques and bitterly talks of how Cobol is still the best language. Basically, any and all developers.
So now that you know your target audience, you may be confused. Which developer do I write for if I’m supposed to write for all of them?
Well, do you remember in math what you had to do to add or subtract fractions with different denominators. What did you do? You found the lowest common denominator. Yeah, it is the same when dealing with a target audience. You write to the lowest common knowledge level. If you are writing a tutorial or explaining example code assuming an experienced developer only, then your Getting Started tutorial sucks.
Remember the Easy Steps
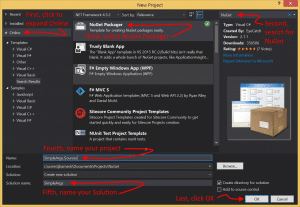
If you are doing an example in an specific IDE (Visual Studio, Eclipse, etc) and your first step is to create a project in the IDE, but you feel you can leave this step out. So your first step in your tutorial is what to do in the project. You just made your tutorial suck!
What if your user has never used Eclipse and your tutorial is their first experience? How successful are they going to be? The reader is going to be stuck trying to figure out how to even get to step 1.
Don’t skip steps. It doesn’t matter if it is an step-by-step tutorial or a video. If you skip the first step, your started off wrong.
Focus and Minimize Your Tutorial
This is often the worst mistake a tutorial writer can make.
Let’s start off with a bad JavaScript example. You just created a JavaScript library. It is the next best thing. It is going to replace JQuery, Knockout, and Angular. It is the bomb. So naturally your Tutorial for your demo code needs to include other libraries to properly demo your stuff, right? It needs Bootstrap, right? Wrong! If your getting starting example uses any other libraries that is not required for your tutorial, you are failing to minimize. Adding Bootstraps sounds awesome. And there is nothing wrong with a “My Library with BootStrap.js” tutorial. It just shouldn’t be your “Getting Started” tutorial. If you project isn’t Bootstrap or a library that requires bootstrap, leave it out. Minimize.
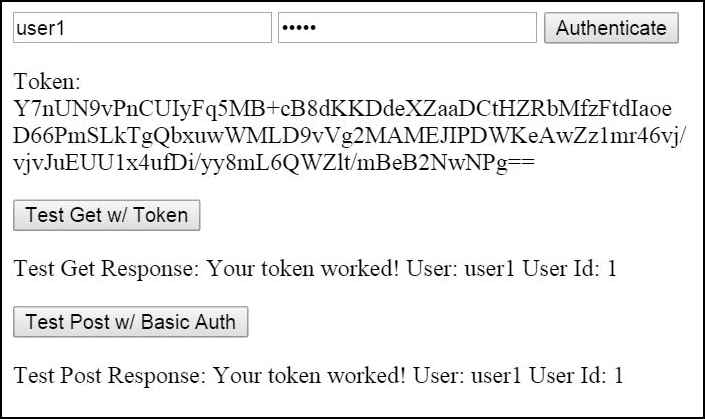
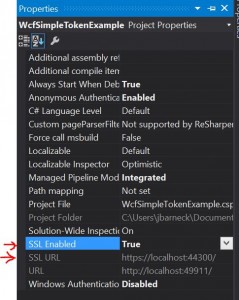
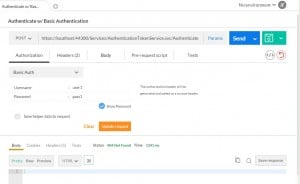
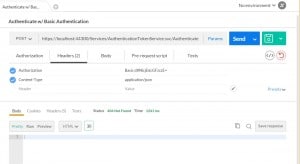
I recently saw a tutorial on the basics of WCF (Web Services in .NET). The author assumed that the reader already had a project created, an ORM (Entity Framework) installed and referenced, and a database available. Even if this was a more complex tutorial and not a “Getting Started” tutorial, skipping these steps is not good. He was trying to teach how to do something that only related to WCF. An ORM and a database were not necessary. His tutorial limited his audience and had tons of comments from users that were lost, had errors, and couldn’t get his code to work.
Time to Success
Probably the most important factor to a tutorial is time to success. How long does it take your readers to reach success using your project? This is your “Getting Started” tutorials time to success. How long is yours?
If your “Getting Started” tutorial has a time to success of one hour. Your tutorial probably sucks. Why do you think the first thing that every development languages uses as example code is the Hello, Word program? Authors of programming languages long ago inadvertently stumbled onto the fact to time to success matters. Most do it because “Hello, World” is common, not because they understand that time to success is probably the most important factor in their getting started tutorial.
There is not right answer for time to success. The more complex your project, the more dependencies your project has, the more difficult your getting started tutorial will be. However, for a JavaScript library with no dependencies, your time to success should be five minutes or less.
Also, you don’t have to finish your tutorial. You can put multiple success points in your tutorial. Often in coding tutorials, you will see the author tell you to compile and run and see what happens before moving on. This is important, because these compile and run steps are actually there to show that your are succeeding in the tutorial and these steps bring the time to success forward from the end of the tutorial to early on in the process.
Finding out your time to success
The easiest way to find out your time to success is to have a non-developer do it. I recommend you find some one still in High School who isn’t a self-taught coder. Any average high school student will do. My technically writing instructor in college had a daughter in Cheer leading. We had to write a tutorial and they had to successfully follow it. If they couldn’t follow the tutorial in under twenty minutes, we failed. If they could we passed. It was that simple.
An almost perfect example
Would you like an example of a really fast time to success tutorial? I have one for you. It is another JavaScript library. Of the four items above, it does all but skipping steps flawlessly. It has three for four. And the time to success is amazingly short.
In your browser, go here: https://qunitjs.com
Check out QUnit’s Getting Started tutorial. They have an html file and a javascript file. That is it. They know their audience. The example is focussed and minimal. Their time to success is about two minutes.
They do skip steps though. Would a newbie know what that the first step is to create an html file with the html content displayed? No, they wouldn’t. However, QUnit’s project is unique in that it is a library for testing other javascript. So before anyone would hit this library, they are likely already writing web code. See, QUnit knows its audience. And by knowing their audience, they knew (or got lucky) that they are an exception. Because their libraries tests other javascript code, only javascript developers are going to go their page. QUnit will never be the first javascript library a person learns. So they don’t need to cater to the first time newbie. So while, they did break #2 and forget easy steps, they are unique and they get away with it, mostly.
More importantly, their time to success if phenomenal.
Now please, go forth and alter your “Getting Started” tutorial to be equally as awesome.






 Microsoft is to acquire Xamarin. Read the article
Microsoft is to acquire Xamarin. Read the article